Виджеты – это средство, введенное в Android 1.5. Виджет отображает наиболее важную или своевременную информацию приложения с одного взгляда, на главном экране пользователя. Стандартная система Android изображения включает в себя несколько примеров виджетов, включая виджеты для Аналоговых часов, Музыки и других приложений.
Пользователи щелчком выбирают виджеты, которые они хотят отображать на своих экранах, прикосновением и проведением по пустой области на главном экране, выбирая виджеты в меню, а затем выбирают виджет, который они хотят.
Этот документ описывает как разрабатывать виджет таким образом, чтобы он графически соответсивовал с другими виджетами и с другими елементами главного экрана Android. Он также описывает некоторые стандарты для художественных работ для виджета и некоторые графические советы и рекомендации для виджета от команды Android.
Для получения информации о разработке виджетов смотри AppWidgets AppWidgets в разделе Руководство разработчика и AppWidgets сообщение блога.
Типичные виджеты Android имеют 3 основных компонента: ограничительная рамка (окно), рамка и графические элементы управления виджетом и другие элементы. В хорошо разработанных виджетах оставляют некоторые дополнения между краями ограничительной рамки (окна) и рамки, а также между внутренними краями рамки и управлением виджета. Виджеты разработаны, чтобы соответствовать визуально с другими виджетами на главном экране, принимать сигналы от других элементов на главном экране для выравнивания; они также используют стандартные эффекты затенения. Все эти детали описаны в этом документе.
Стандартные размеры виджета в портретной ориентации
Стандартные размеры виджета в альбомной ориентации
Проектирование виджета
Выберите ограничивающий размер окна для вашего виджета.
Наиболее эффективные виджеты – это те, которые выводят наиболее полезную информацию, или которая часто меняется (актуальная), в наименьших размерах виджета. Пользователи будут взвешивать полезность вашего виджета в зависимости от части, которую он занимает главного экрана, поэтому чем меньше, тем лучше.
Все виджеты должны вписываться в ограничительной рамки одной из шести поддерживаемых форматов виджета, или еще лучше, в пределы пары портретного и альбомного ориентационных размеров, так что ваш виджет выглядит хорошо, когда пользователь переключает экран ориентации.
Стандартные размеры виджета (Standard widget sizes) показывают ограничительные размеры шести размеров виджета (три в портретной и три в альбомной ориентации).
Выбор соответствующих рамок
Стандартные рамки виджета (Standard widget frames) иллюстрируют стандартные рамки для шести размеров виджета со ссылками, потому Вы можете скачать копии для своего использования. Вы не должны использовать эти рамки для вашего виджета, но если вы это сделаете, ваши виджеты, скорее всего, будут соответствовать визуально с другими виджетами.
Применение стандартных эффектов тени к Вашей графике
Снова-таки, Вы не обязанны использовать эти эффекты, но стандартные эффекты тени (Standard widget shadows) показывают фотошоп-параметры, используемые для стандартных виджетов.
Если Ваш виджет включает в себя кнопки, нарисуйте их в трех состояниях (по умолчанию, нажатые, выбранные).
Вы можете скачать это фотошоп-файл с тремя состояниями кнопки Проигровать (Play) (download a Photoshop file that contains the three states of the Play button), взятой с виджета Музыка, чтобы проанализировать фотошоп параметры, используемые для трех стандартных эффектов кнопки.
Вы можете скачать это фотошоп-файл с тремя состояниями кнопки Проигровать (Play) (download a Photoshop file that contains the three states of the Play button), взятой с виджета Музыка, чтобы проанализировать фотошоп параметры, используемые для трех стандартных эффектов кнопки.
Заканчивайте рисование Вашего «произведения искусства» и потом отмасштабируйте и выровняйте в соответствии.
Советы и рекомендации по выравниванию виджета (Widget alignment tips and tricks) – описываются некоторые методы для выравнивания графики виджета в стандартных рамках, наряду с несколькими другими трюками по графике виджета.
Сохраните Ваш виджет с корректными графическими настройками файла
Windows графический формат файла (Windows graphics file format) описывает корректные настройки для Вашего графического файла виджета.
Стандартные размеры виджета
Есть шесть стандартных размеров виджета, основанныЕ на сетке главного экрана 4 х 4 (портрет) или 4 х 4 (альбом) клеток. Эти размеры – ограничивающие рамки для шести стандартных размеров виджета. Содержание типичного виджеты не рисуют к краю эти размеры, но поместиться внутри рамки в пределах ограничительной рамки, как это описано в проектировании виджета (Designing a widget).
В портретной ориентации, каждая клетка на 80 пикселей в ширину и 100 пикселей в высоту (диаграмма показывает ячейки в портретной ориентации). Тремя поддерживаемыми размерами виджета в портретной ориентации являются:
Клетки Пиксели
4 x 1 320 x 100
3 x 3 240 x 300
В альбомной ориентации каждая клетка 106 пикселей в ширину и 74 в высоту. Тремя поддерживаемыми размерами виджета в альбомной ориентации являются:
Клетки Пиксели
4 x 1 424 x 74
3 x 3 318 x 222
Стандартные рамки виджета
Для каждого из шести стандартных размеров виджета существуют стандартные рамки. Вы можете нажать на изображениях рамок в этом разделе для загрузки файла Photoshop для этой рамки, которую Вы можете использовать для Ваших собственных виджетов.
4x1_Рамка виджета портретная. psd
3x3_ Рамка виджета портретная. psd
2x2_ Рамка виджета портретная. psd
4x1_ Рамка виджета альбомная. psd
3x3_ Рамка виджета альбомная. psd
2x2_ Рамка виджета альбомная. psd
Стандартные тени виджета
Вы можете применить эффекты тени для Вашего виджета, чтобы он соответствовал другому стандарту виджетов Android, используя следующие настройки в диалоговом окне Фотошоп «Стиль слоя».
Советы и рекомендации по графике виджета
Команда Аndroid разработала несколько рекомендаций по выравниванию искуссно разработанных виджетов в пределах стандартных ограничивающих окон и рамок виджета, так что визуально выравнивает виджеты с другими виджетами и другими элементами на Главном экране, а также другие методы для создания виджетов.
Команда Android разработала несколько трюков для выравнивания виджетов искусства в рамках стандартных виджетов ограничивающие рамки и кадров, так что визуально выравнивает виджеты с другими виджеты и другие элементы на главном экране, а также другие методы для создания виджетов.
Используйте скриншот из эмулятора Android SDK для выравнивания обеих форм и теней элементов управления Вашего виджета с Поиском виджета и с другими элементами на Главном экране.
Сократите активы виджета-произведения искусств, основанного на полном размере клетки, включая любые отступы, которые Вы хотите (То есть, для 4 х 1 виджета, сократите активы на 320 на 100 пикселей).
Для уменьшения полосы при экспорте виджета, применяются следующие Photoshop Add Noise (добавить шум) настройки для графики.
Применение 9-патч методов, чтобы уменьшить (сжать) графику и установить отступ из области содержимого. (См. подробное руководство здесь) (See the detailed guide here.).Примечание: шаблоны текущего виджета Android были разработаны с использованием пользовательского угла градиента, что означает, что 9-патч методы не могут быть использованы для оптимизации размера активов. Тем не менее, 9-патч методы были использованы для установки отступа области содержимого.
В некоторых случаях устройства имеют низкую глубину пикселя, который может привести к визуальным полосам и дизеринг вопросам (дизеринг (dithering) – метод обработки звука в важном для человеческого уха диапазоне слышимости). Чтобы решить эту проблему, разработчики приложений должны проводить активы через "прокси" холст, который определяется как XML. Эта методика ссылки оригинальных произведений искусства, в данном случае "background.9.png", и инструктирует устройство смятение его по мере необходимости.
В некоторых случаях устройства имеют низкую глубину пикселя, который может привести к визуальным полосам и дизеринг вопросам (дизеринг (dithering) – метод обработки звука в важном для человеческого уха диапазоне слышимости). Чтобы решить эту проблему, разработчики приложений должны проводить активы через "прокси" холст, который определяется как XML. Эта методика ссылки оригинальных произведений искусства, в данном случае "background.9.png", и инструктирует устройство смятение его по мере необходимости.
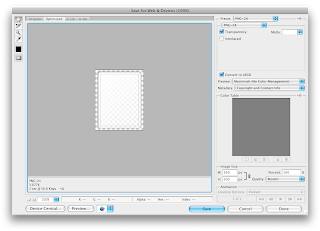
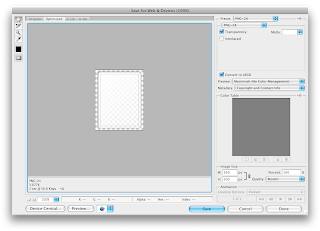
Формат файла графического виджета
Виджет графический файл формата
Сохраните ваш виджет-произведение искусства, используя соответствующее ограничивающее окно, размером в PNG-24 формата на прозрачном фоне и в 8-битном цвете.

http://developer.android.com/guide/practices/ui_guidelines/widget_design.html - оригинал текста.















Комментариев нет:
Отправить комментарий