В этом уроке Вы узнаете, как создать собственный дизайн для вашего сайта в Photoshop.
Это будет ваш конечный результат:
1. Сперва вы должны открыть Photoshop и создать новый документ с размерами 1024×998.
2. Двигаясь вперёд, изменим цвет нашего фона. Используя инструмент «Ведро с краской (Paint Bucket Tool)» заполним фоновый слой цветом #CCD8E1.
3. Сейчас мы хотим создать баннер в заголовочной области. Используя инструмент «прямоугольник (Rectangle Tool)» создайте прямоугольник, как здесь.
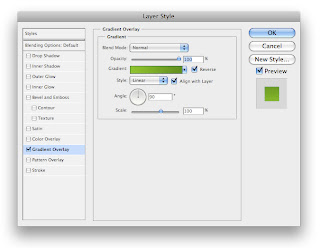
4. Щёлкните правой мышкой на слое с прямоугольниками и выберите настройки смешивания (blending) с выпадающего меню и вставьте следующие значения.
5. Следующим шагом мы хотим добавить маленькое свечение поверх баннера. Выполните выделение вдоль баннера высотой в 1px и заполните цветом #FFFFFF на этом же слое. Используя клавиши стрелочек, отталкивая вниз на 1 px, получится что-то похожее на:
6. Измените режим смешивания слоёв на «Мягкий свет Soft Light». Я решил оставить прозрачность 100%, но вы можете указать, как вам нравится.
7. После чего добавим некоторый текст для макета, где вы можете показать описание вашей компании. Далее используйте инструмент «Прямоугольник с закругленными углами (Rounded Rectangle Tool )», установите радиус 5px, и выполните его похожим на:
8. На слое с закругленными углами установите следующие настройки размытия.
7. Следуйте далее, установите некоторый текст в вашу кнопку и добавьте небольшое отражение, будет похоже на:
8. Сейчас повторите те шаги и вы получите, что-то похожее на:
9. Я хочу использовать что-то ужасно простое для нашего логотипа. Я использовал цвет #62686D для слова «Design» и #8ABC16 для «Studio».
10. Сейчас примените данные настройки смешивания к слою логотипа.
Когда Вы закончите - Вы получите, что-то похожее на:
11. Далее мы хотим добавить некоторый текст справа. Для текста использовал цвет #3E4041.
12. Далее мы хотим показать, как будет выглядеть ссылка в активном состоянии, когда курсор находится над ней. Используя инструмент «Прямоугольник с закругленными углами (Rounded Rectangle Tool)» с радиусом от 3 до 5 px, сделайте прямоугольник похожим на приведенный ниже, вставьте текст home.
13. Следуйте далее вперёд, щелчком правой мышки на слое установите следующие параметры размытия слоя.
14. Ваше заглавие страницы теперь должно выглядеть подобно к этому:
15. Выполним выделение для баннера в нижней части страницы. Залейте любым цветом и установите следующие настройки размытия слоя.
16. Осталось организовать содержимое как вы желаете. Это то, к чему я стремился.
17. Это всё! Ваш конечный результат должен походить на:
Это будет ваш конечный результат:
1. Сперва вы должны открыть Photoshop и создать новый документ с размерами 1024×998.
2. Двигаясь вперёд, изменим цвет нашего фона. Используя инструмент «Ведро с краской (Paint Bucket Tool)» заполним фоновый слой цветом #CCD8E1.
3. Сейчас мы хотим создать баннер в заголовочной области. Используя инструмент «прямоугольник (Rectangle Tool)» создайте прямоугольник, как здесь.
4. Щёлкните правой мышкой на слое с прямоугольниками и выберите настройки смешивания (blending) с выпадающего меню и вставьте следующие значения.
5. Следующим шагом мы хотим добавить маленькое свечение поверх баннера. Выполните выделение вдоль баннера высотой в 1px и заполните цветом #FFFFFF на этом же слое. Используя клавиши стрелочек, отталкивая вниз на 1 px, получится что-то похожее на:
6. Измените режим смешивания слоёв на «Мягкий свет Soft Light». Я решил оставить прозрачность 100%, но вы можете указать, как вам нравится.
7. После чего добавим некоторый текст для макета, где вы можете показать описание вашей компании. Далее используйте инструмент «Прямоугольник с закругленными углами (Rounded Rectangle Tool )», установите радиус 5px, и выполните его похожим на:
7. Следуйте далее, установите некоторый текст в вашу кнопку и добавьте небольшое отражение, будет похоже на:
8. Сейчас повторите те шаги и вы получите, что-то похожее на:
9. Я хочу использовать что-то ужасно простое для нашего логотипа. Я использовал цвет #62686D для слова «Design» и #8ABC16 для «Studio».
10. Сейчас примените данные настройки смешивания к слою логотипа.
Когда Вы закончите - Вы получите, что-то похожее на:
11. Далее мы хотим добавить некоторый текст справа. Для текста использовал цвет #3E4041.
12. Далее мы хотим показать, как будет выглядеть ссылка в активном состоянии, когда курсор находится над ней. Используя инструмент «Прямоугольник с закругленными углами (Rounded Rectangle Tool)» с радиусом от 3 до 5 px, сделайте прямоугольник похожим на приведенный ниже, вставьте текст home.
13. Следуйте далее вперёд, щелчком правой мышки на слое установите следующие параметры размытия слоя.
14. Ваше заглавие страницы теперь должно выглядеть подобно к этому:
15. Выполним выделение для баннера в нижней части страницы. Залейте любым цветом и установите следующие настройки размытия слоя.
16. Осталось организовать содержимое как вы желаете. Это то, к чему я стремился.
17. Это всё! Ваш конечный результат должен походить на:
























Комментариев нет:
Отправить комментарий