В этом уроке Вы научитесь создавать макет сайта с эффектами, которые будут прекрасно смотреться как основная страница веб-сайта. Большинство техник очень простые, я охвачу такие вещи как создание и использование моделей, использование слоев, подходящих для CSS и нескольких масок-слоев.
Тепер создайте новый документ с размерами 1100х800рх, потом создайте новый слой и сделайте цвет переднего плана #090909. Теперь с выбранным этим слоем нажмите Alt+Backspace и он заполнит этот слой. Нажмите на этот слой и перейдите в "Blending Options (Опции смешивания)" и придайте ему следующие характеристики.
На рисунке ниже представлен макет страницы (без фона), который показывает как мы называем этот контейнер, размерами 800х520px. Определяем верхний и нижний колонтитулы. Голубая часть — граница контейнера, зелёная — внутренний отступ, для того что бы внутренний контент не коснулся граней. Жёлтые блоки содержат изображения, розовый - текст - это похоже на предпросмотр статей блога. Настраиваем направляющие, в данном случае они белые, но могут быть других цветов. Нажмите Ctrl+R — показать линейки, нажмите F8, что бы вызвать информационную панель с координатами курсора. Для того, что бы создать направляющую — нажмите на линейку и перетащите на страницу. Свободно выбирайте здесь свое значение, но если это все Вас смущает – перейдите во "View (Вид)" > "New Guide (Новая направляющая)" и просто введите значения, которые я привожу ниже:
Вертикальное руководство (рх): 150, 170, 180, 420, 440, 680, 695, 920, 930, 950.
Горизонтальное руководство (px): 100, 120, 130, 160, 205, 300, 315, 360, 460, 590, 600, 620.
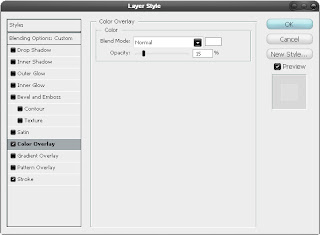
Измените цвет переднего плана на белый, потом выберите "rectangle shape tool (инструмент прямоугольник)" и убедитесь, что на главной панеле инструментов нажата кнопка "shape layers (форма слоев)". Перейдите во "View (Вид)" и проверьте, чтобы опция привязки(snap) была активирована, теперь рисуйте внешнию рамку информационного окна, голубое окно на изображении макета. Теперь перейдите к blending options (опции смешивания) для этого слоя и добавьте color overlay (наложение цвета) и stroke (рамка, ободок), используя параметры, указанные ниже. На останок на панеле слоев измените прозрачность к 0 %.
Урок 1.
Макет сайта «Carbon Fiber»
Шаг 1.
Создайте новый документ с размерами 16х16рх. Сначала мы создадим модель для сайта «Carbon Fiber». Нам нужно 4 прямоугольника: 2 белых и 2 другого цвета (#cecece), каждый 8х8рх. Они должны выглядеть как на картинке ниже. Перейдите в "Edit (Редактировать)">"Define Pattern (Определить узор)" и сохраните модель. Теперь Вы можете закрыть документ.Шаг 2.
Тепер создайте новый документ с размерами 1100х800рх, потом создайте новый слой и сделайте цвет переднего плана #090909. Теперь с выбранным этим слоем нажмите Alt+Backspace и он заполнит этот слой. Нажмите на этот слой и перейдите в "Blending Options (Опции смешивания)" и придайте ему следующие характеристики.
Шаг 3.
На рисунке ниже представлен макет страницы (без фона), который показывает как мы называем этот контейнер, размерами 800х520px. Определяем верхний и нижний колонтитулы. Голубая часть — граница контейнера, зелёная — внутренний отступ, для того что бы внутренний контент не коснулся граней. Жёлтые блоки содержат изображения, розовый - текст - это похоже на предпросмотр статей блога. Настраиваем направляющие, в данном случае они белые, но могут быть других цветов. Нажмите Ctrl+R — показать линейки, нажмите F8, что бы вызвать информационную панель с координатами курсора. Для того, что бы создать направляющую — нажмите на линейку и перетащите на страницу. Свободно выбирайте здесь свое значение, но если это все Вас смущает – перейдите во "View (Вид)" > "New Guide (Новая направляющая)" и просто введите значения, которые я привожу ниже:
Вертикальное руководство (рх): 150, 170, 180, 420, 440, 680, 695, 920, 930, 950.
Горизонтальное руководство (px): 100, 120, 130, 160, 205, 300, 315, 360, 460, 590, 600, 620.
Шаг 4.
Измените цвет переднего плана на белый, потом выберите "rectangle shape tool (инструмент прямоугольник)" и убедитесь, что на главной панеле инструментов нажата кнопка "shape layers (форма слоев)". Перейдите во "View (Вид)" и проверьте, чтобы опция привязки(snap) была активирована, теперь рисуйте внешнию рамку информационного окна, голубое окно на изображении макета. Теперь перейдите к blending options (опции смешивания) для этого слоя и добавьте color overlay (наложение цвета) и stroke (рамка, ободок), используя параметры, указанные ниже. На останок на панеле слоев измените прозрачность к 0 %.
Шаг 5.
Теперь нарисуйте другой прямоугольник, используя следующее руководство; зеленое окно в рисунке макета. Перейдите к blending options (опции смешивания) и добавьте stroke (рамка, ободок), используя параметры, указанные ниже. Вы можете использовать другой цвет, но везде, где вы делаете выбор убеждайтесь, что Вы используете его повсюду в дизайне. Поэтому везде, где я использую голубой, используйте тот цвет, который Вы решили.Шаг 6.
Теперь мы переходим к созданию простого заглавия, которое будет находится над контейнером, посмотрите на конечное изображение для руководства. Используйте любой шрифт, который Вам нравится, но убедитесь, что его цвет – белый.Шаг 7.
Создайте стили слоев для текста как показано ниже для получения результата, как на конечном рисунке.Шаг 8.
Выберите "rounded rectangle tool (инструмент закругленный прямоугольник)" и сделайте радиус 5 рх и нарисуйте закругленный прямоугольник с такой же высотой, как и текст и любой шириной. Теперь создайте стили слоев как показано ниже, я всегда создаю некоторый текст белым.Шаг 9.
Для меню я всегда использую одну линию текста с «|» между каждой категорией. Пробуйте и выравнивайте размер и используйте свой любимый шрифт без сомнений для этих заглавий.Шаг 10.
Используйте руководство для создания боковой панели, которая изображена оранжевым на нашем макете. Высота этого окна будет зависеть от контента, которым мы его заполним, поэтому пока сделаем ее на глаз. Используйте для этого "rectangle tool (инструмент прямоугольник)" со светло-серым цветом как цвет переднего плана.Шаг 11.
Теперь создайте "pattern overlay (шаблон наложения)" и "stroke" для этих слоев; наиболее быстрый способ это сделать – создать стили, потом кликнуть по слою и копировать стиль слоя, потом кликнете и вставьте его на другие слои. Я всегда создаю другое окно ниже белого цвета и использую такие же стили слоя.Шаг 12.
Я создал некоторый контент; это важная часть проектирования в Photoshop, что позволит Вам поэкспериментировать с цветами, шрифтами и размерами, что будет сложнее в CSS (если Вы не используете firebug:)). Я создал названия для каждого окна и заполнил их некоторым текстом, который взял с этого сайта. Я разрешаю Вам решить, что Вы хотите положить в эти окна.Шаг 13.
Разыщите некоторые изображения и «подгоните» их размеры к 100х100рх и разместите возле четырех кнопок. Опять же не переживайте относительно их точного размещения потому что это лишь идея относительно вида этой части.Шаг 14.
Добавьте следующие стили слоя для каждого из изображений. Обратите внимание, что я использовал drop shadow (тень) для формирования рамки.Шаг 15.
Сейчас мы приступаем к созданию изображений, которые будут появляться над текстом, мы хотим, чтобы они вписались в желтые окна нашего макета. Сначала разместите изображение в черновом варианте места, где Вы хотите его видеть. Чтобы сделать это так без направляющих, которые мы сделали, выбираем "rectangular marquee tool" и рисуем окно там, где выбрали одно из желтых окон макета. Теперь нажмите кнопку маски слоя на панеле слоев, чтобы создать маску изображения. Должна быть цепь, которая связывает слой с маской, поэтому кликните на ее изображении, чтобы снять ее на выбранном слое и Вы заметите, если вы попытаетесь переместить его или изменить масштаб, он будет по-прежнему оставаться в рамках этого окна. Повторите это с остальными тремя изображениями. Если Вы не поняли, как использовать маски, то прочитайте про них моих других уроках.Шаг 16.
Теперь используя "text tool (инструмент текст)" создайте текстовое окно, как на изображении ниже, и создайте текст темно-серого цвета. Создайте маленький нижний колонтитул и Вы будете иметь что-то подобное к изображению, представленному ниже.




























Комментариев нет:
Отправить комментарий