В этом уроке мы выучим как создать дизайн теплого, веселого и уютного интерфейса для сайта-портфолио/блога в Adobe Photoshop.
Проходя его, мы будем работать с простыми формами (прямоугольниками, линиями,стрелками и т. п.), стилями слоя (наиболее актуальными из них), масками слоя, шаблонами, стилями символов и абзацев и многими другими дизайнерскими техниками и техниками
Photoshop, которые Вы можете применить к Вашему интерфейсу веб-сайта в рабочем процессе дизайна.
Шаг 1.
Чтобы все было выровненным мы используем 960s Grid System (скачать ее можно
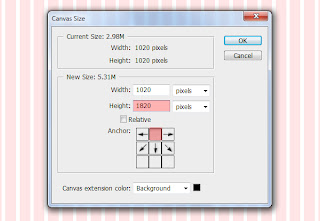
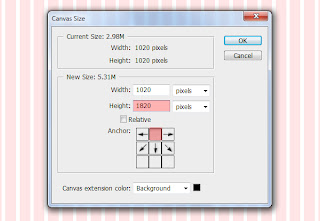
здесь).Скачав, откройте файл “960_grid_24_col.psd”. Высота текущего документа меньше, чем окончательный дизайн. Поэтому мы в Adobe Photoshop переходим в Изображение>Размер холста>Высота 1820px, якорь (расположение): сверху в центре (Image > Canvas Size > Height: 1820px, Anchor: Top
center).

Мы также должны убедиться, что наши Линейки (Rulers) и Направляющие (Guides) видимы. Итак, мы перейдем в View > Extras / Rulers / Snap (так, чтобы наши объекты "прилипали" к нашим направляющим).
Заполним наш слой цветом. Выбираем слой "Фон", просто нажимая на нем, и выбираем: Слой от фона и даем ему значимое название, например "фн".
Теперь, используя инструмент "Прямоугольное выделение" (M), создайте выделение на всю канву, поставьте цветом фона #f8eedf, потом нажмите
Shift+Backspace, чтобы заполнить им выделение.
Шаг 2.
Начнем создавать наш хедер. Используя инструмент "Прямоугольное выделение" (M), или "Прямоугольник" (U) (или любой инструмент, который Вы предпочитаете использовать), создайте прямоугольник / выделение с размерами 1020x100px и заполните его любым цветом на данный момент.
Дальше добавим градиент к хедеру, нажав на слое>Опции смешивания (Blending Options)>Наложение градиента (Gradient Overlay)>используйте изображение ниже для справки:
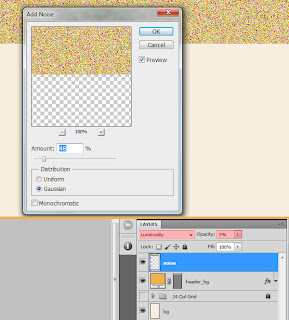
Теперь для того, чтобы фон хедера не выглядел плоским, добавим простую Текстуру шума. Итак, создайте новый слой (он должен быть над слоем фона), создайте выделение над фоном хедера и заполните его (нажатием Shift+Backspace) цветом #ffc05e.
Перейдите в меню Фильтер (Filter) > Шум (Noise) > Добавить шум (Add Noise) > Значение (Amount) 48px, Распространение (Distribution)
Gaussian. Измените Режим смешивания этого слоя (Blend Mode): Яркость (Luminosity), и снизьте непрозрачность к 5%.
Шаг 3.
Чтобы написать название сайта используйте инструмент "Горизонтальный текст" (T), напишите название сайта в соответствии со следующими характеристиками:
- Размер: 30pt
- Плотность: жирный
- Настройки сглаживания: хрупкий (Crisp)
- Цвет: #ffffff
- Кёрнинг (при наборе текста - избирательное изменение интервала между буквами в зависимости от их формы): Оптический
- Расстояние между буквами: 50.
Добавим падающую тень (Drop Shadow) к нашему тексту, используя показанные ниже настройки:
Чтобы удостовериться, что название сайта расположено вертикально по отношению к области хедера, выберите оба слоя, а потом нажмите кнопку "Выровнять вертикально по центру", которая находится на панели управления.
Шаг 4.
В этом шаге мы разместим иконки социальных сетей. Начнем с загрузки этих
действительно потрясающих иконок социальных сетей от
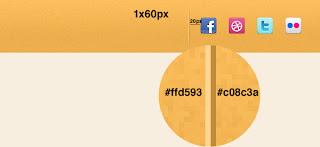
KomodoMedia, Разместим четыре иконки, как на изображении ниже:
Для того, чтобы убедиться, что пространство равное между четырьмя иконками. Выберите четыре слоя, и нажмите: "Распределить горизонтальные центры" на панели управления.
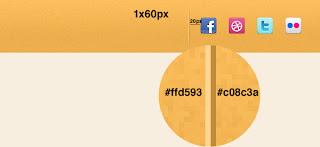
Давайте теперь создадим разделитель рядом с нашими иконками. Используя инструмент "Линия" (Line Tool (U)), создайте две линии, каждая из которых должна быть 1x60px, заполните одну слева с этим значением цвета: # ffd593, а ту, что справа, с этим значением цвета: # c08c3a.
Кроме того, убедитесь, что Вы оставили 20px горизонтального пространства между двумя линиями и четырьмя иконками.

Выберите инструмент "Градиент" (Gradient Tool (G)), откройте диалоговое окно редактора градиента, укажите настройки градиента в соответствии с изображением в поле ниже.
Затем щелкните правой кнопкой мыши на слое одной из линий, которую мы только что создали, выберите: Добавить маску слоя.
Перетащите инструмент "Градиент" (Gradient Tool (G)) сверху вниз. Сделайте то же самое со слоем другой линии (или, вы можете просто скопировать маску слоя и вставить ее в другой слой).
Шаг 5.
Пришло время поработать над панелью навигации. Выберите инструмент "Прямоугольное выделение" (the
Rectangular Marquee Tool (M)), создайте выделение с размерами 1020x600px, заполните его цветом #40312a.
Используя инструмент "Область (горизонтальная строка) / Однострочная область"(Single Row Marquee Tool), создайте область 1020x1px, и залейте цветом: #f9ba59.
Мы добавим подсвечивание, создав выделение с размерами 1020x1px, заполнив его цветом #735a4f и снизив его непрозрачность к 70%.
Шаг 6.
В этом шаге мы создадим наш навигационный текст. Итак, используя
инструмент "Горизонтальный текст" (the
Horizontal Type Tool (T)), напишем слово "Главная", используя следующие настройки:
- Размер: 16pt
- Плотность: средний
- Настройки сглаживания: хрупкий (Crisp)
- Цвет: #2c8897
- Кёрнинг (при наборе текста - избирательное изменение интервала между буквами в зависимости от их формы): Метрика
- Расстояние между буквами: 50.
Потом примените падающую тень в соответствии со следующим изображением:
На следующем текстовом слое, напечатайте остальной навигационный текст, используя такие же характеристики настройки, которые мы использовали выше, за исключением, что в этот раз мы зададим цвет #ffffff.
Опять примените падающую тень в соответствии со следующим изображением:
Шаг 7.
Теперь создадим нашу панель поиска. Начнем, напечатав слово "ПОИСК", используя такие же характеристики настройки, которые мы применяли к навигационному тексту, но в этот раз мы изменим плотность шрифта на Книга (Book).
Мы также добавим ту же падающую тень, которую добавили к слову "Главная".
Время создать поле для ввода запроса. Используя инструмент "Прямоугольник с закругленными краями" (the Rounded Rectangle Tool
(U)), создадим прямоугольник размером 190x25px и с радиусом 3px, заполним его цветом #2c8797, и добавим стиль слоя к нему, соответственно со следующим изображением:
Попробуйте найти или создать очень простой значок увеличительного стекла, поместите его как наизображении ниже, и не забудьте применить ту же падающую тень, что мы применили к слову "ПОИСК" в этой иконке.
Шаг 8.
Начнем работать над характеризующей / приветствующей областью. Используя инструмент "Прямоугольная область" (the
Rectangular Marquee Tool (M)), создадим выделение размером 1020x400px, заполним цветом: #deccaaa.
Мы создадим простой и тонкий паттерн, чтобы сделать наш фон более интересным на вид. Идем дальше и создаем новый документ 25x25px, и заполним его фон с этим значением цвета: # deccaaa.
Используя инструмент "Эллипс"(the Ellipse Tool (U)) создадим круг около 4x4px, заполним его:
#aa9364, удостоверимся, что он выровненный в центре документа.
Создадим другую копию этого круга, подвинем его вниз на 2 рх и изменим его заливку на цвет #f2e5cb.
Перейдите в Редактировать (Edit) > Определить паттерн (Define Pattern)> Назвать его (Give it a name)
Примените следующий стиль слоя к фоновому слою (тому, который создали в начале этого шага):
Перетащите несколько Горизонтальных направляющих (Horizontal Guides) в соответствии со следующим руководством:
Используя инструмент "Прямоугольник с закругленными краями" (the Rounded Rectangle Tool
(U)), создадим прямоугольник с размерами 950x260px, с радиусом 5px и заполним цветом #40312a.
Добавим внутреннюю тень к нему. Используйте изображение ниже для подсказки:
Добавьте эффект шума к прямоугольнику (что мы сделали для фона нашего хедера), добавьте маску слоя к этому слою, перетяните с првого верхнего угла к нижнему левому линейный градиент от черного к белому.
Первоисточник:
http://webdesign.tutsplus.com/tutorials/design-a-warm-cheerful-website-interface-in-adobe-photoshop/